
HTTP headers are sent to browsers by web servers in their responses to users’ HTTP requests. They are not directly visible in the browser but they are essential: they define cookies, govern the interpretation of content and cache settings, but also the security of the browser.
Certain HTTP headers are to be included in order to follow good security practices: they make it possible to reinforce the security of the web browsers of the users of your websites. Moreover, in the event of absence, the security auditors and vulnerability scanners will almost systematically raise it as a weakness.
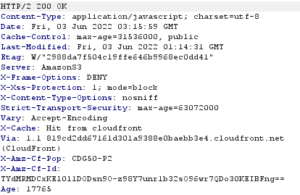
HTTP headers can be viewed in the browser inspector (F12), network tab, or with the following Linux curl command:
curl -I https://www.dsecbypass.com/
2. HTTP security headers
Here is the list of security HTTP headers along with their description as documented by Mozilla.
The X-Content-Type-Options header:
The “X-Content-Type-Options” response HTTP header is a marker used by the server to indicate that MIME types advertised in Content-Type headers should be tracked and not changed.
The X-XSS-Protection header:
The “X-XSS-Protection” HTTP response header is a feature of Internet Explorer, Chrome, and Safari that prevents pages from loading when they detect Cross-Site Scripting (XSS) attacks. These protections are largely useless in modern browsers when sites implement a strong content security policy (CSP) that disables the use of inline (“unsafe-inline”) JavaScript. Valid parameters for this header are:
- « 0 » to disable protection ;
- « 1 » to enable protection ;
- and « 1; mode=block » to tell the browser to block the response if it detects the attack rather than hiding it from the user.
Note: even though this feature can protect users of older web browsers that don’t yet support CSP, in some cases, XSS protection can create XSS vulnerabilities in otherwise safe websites. Set it to 0 or remove it.
The X-Frame-Options header:
The HTTP response header “X-Frame-Options” can be used to indicate whether or not a browser should be allowed to render a page into an HTML <frame>, <iframe>, <embed> or <object>. Sites can use it to prevent clickjackingattacks, by ensuring that their content is not embedded in other sites. Valid values for this header are:
- DENY (the site cannot be found in iframe) ;
- SAMEORIGIN (can be used in iframe only on own domain) ;
- and ALLOW-FROM (user specifies allowed sites as whitelist).
Be careful, this header can block features of your site if misconfigured.
The HTTP Strict Transport Security (HSTS) header:
The “Strict-Transport-Security” HTTP response header (often abbreviated as HSTS) informs browsers that the site should only be accessed using HTTPS and that any future attempts to access it using HTTP should be automatically converted to HTTPS. When implemented well, it makes Man-in-The-Middle attacks more difficult to perform. The parameters of this header are:
- max-age=<expire-time>, the time, in seconds, during which the browser must remember that a site should only be accessed using HTTPS ;
- includeSubdomains,if this optional parameter is specified, this rule also applies to all subdomains of the site;
- preload, asks browsers to be hard-coded into their HTTP preload lists
Please note, this header must be configured if the HTTPS version of the website is accessible.
The Content-Security-Policy (CSP) header:
The “Content-Security-Policy” HTTP response header allows website administrators to control what resources the browser is allowed to load for a given page. With few exceptions, policies mostly involve specifying server origins and script endpoints. This helps guard against cross-site scripting (XSS) attacks. The “Content-Security-Policy” header should replace in the future part of the security HTTP headers mentioned above since it allows a very granular control of the accessible resources.
The values of this header are multiple and more complex to configure: they are defined in the next chapter of this article.
2. Implementing the CSP header
Content-security-policy can be used to block, for example, all scripts that are not called from a specific domain name.
The list of parameters and their values is available in the Mozilla documentation.
By default, this header risks breaking certain functionalities of your websites: it is not uncommon to include scripts from certain CDNs or to have script blocks written directly in the HTML page (“inline“).
The benefit/effort ratio of implementing the CSP header is not high enough in the following cases (other security measures will have more impact):
- Static applications without login functionality or cookies, which are hosted in their own (sub)domains. In such cases, XSS attacks are a minor concern.
-
Complex applications with a history of XSS vulnerabilities, which use languages and frameworks without sufficient protections against XSS. CSP is an additional security mechanism, not a substitute for secure, well-designed source code. In such cases, spending time improving the security posture of the application (adopting more secure frameworks, reviewing critical parts of the code) is the best approach.
For other cases where implementing CSP is an effective security improvement, a good practice is to rewrite the web application code to make it easier to migrate to a strict CSP header: Google offers some rules to follow to make it easier to transition.
If the application code is not mastered or its change is too expensive, it is possible to configure the CSP header in a more flexible but less secure way by using tools: the Firefox Laboratory extension allows you to generate a CSP header compatible with your website. You must visit all the pages of your website to ensure that no resource is forgotten.
Once configured, it is possible to test the security of the content-security-policy HTTP header using Google’s online evaluator:https://csp-evaluator.withgoogle.com/. If the header has been built according to the content of the website, it is very likely that the security is not optimal: to improve security, the web applications must be adapted.
Finally, the report-to/report-uri parameters can be configured in such a way as to detect breaches of the security policy dictated by the CSP header: whether accidental, following an oversight, or voluntary when of an XSS type attack for example.
3. Webservers configuration
Note: the configurations below add the X-Content-Type-Options, X-Xss-Protection, X-Frame-Options and Strict-Transport-Security headers. The Content-Security-Policy header should be added on a case-by-case basis after considering its deployment.
Apache
In the Apache VHOST of the website add the following HTTP headers (mod_headers enabled):
Header always set X-Content-Type-Options: “nosniff”
Header always set X-XSS-Protection: “0”
Header always set X-Frame-Options: “sameorigin”
Header always set Strict-Transport-Security: “max-age=31536000; includeSubDomains”
Nginx
In the nginx VHOST of the website add the following HTTP headers:
add_header X-Content-Type-Options “nosniff” always;
add_header X-Xss-Protection “0” always;
add_header X-Frame-Options “SAMEORIGIN” always;
add_header Strict-Transport-Security “max-age=31536000; includeSubDomains” always;
IIS
Add to the web.config file under the IIS installation root directory:
<system.webServer>
<httpProtocole>
<customHeaders>
<add name=”Strict-Transport-Security” value=”max-age=31536000″/>
<add name=”X-Content-Type-Options” value=”nosniff”/>
<add name=”X-Xss-Protection” value=”0″/>
<add name=”X-Frame-Options” value=”SAMEORIGIN”/>
</customHeaders>
</httpProtocole>
</system.webServer>
In any case, restart the web servers for the new configuration to take effect.
🛡️ DSecBypass accompanies you on the security audits of your websites, HTTP header configuration faults are among the problems reported. Do not hesitate to contact us for additional information and/or a personalized quote 📝.
