
Les en-têtes HTTP sont envoyés aux navigateurs par les serveurs web dans leurs réponses aux requêtes HTTP des utilisateurs. Ils ne sont pas directement visibles dans le navigateur mais ils sont indispensables : ils définissent les cookies, régissent l’interprétation du contenu et les paramètres de cache, mais également la sécurité du navigateur.
Certains en-têtes HTTP sont à inclure afin de suivre les bonnes pratiques de sécurité : ils permettent de renforcer la sécurité des navigateurs web des utilisateurs de vos sites web. Par ailleurs, en cas d’absence, les auditeurs sécurité et scanners de vulnérabilités le remonteront quasi systématiquement en tant que faiblesse.
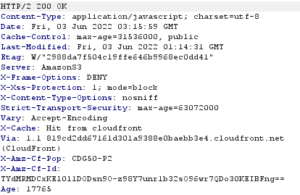
Les en-têtes HTTP peuvent être consultés dans l’inspecteur (F12) du navigateur, onglet réseau, ou avec la commande Linux curl suivante :
curl -I https://www.dsecbypass.com/
2. Les en-têtes HTTP de sécurité
Voici la liste des en-têtes HTTP de sécurité ainsi que leur description comme documenté par Mozilla.
L’en-tête X-Content-Type-Options :
L’en-tête HTTP de réponse « X-Content-Type-Options » est un marqueur utilisé par le serveur pour indiquer que les types MIME annoncés dans les en-têtes Content-Type doivent être suivis et non modifiés.
L’en-tête X-XSS-Protection :
L’en-tête de réponse HTTP « X-XSS-Protection » est une fonctionnalité d’Internet Explorer, de Chrome et de Safari qui empêche le chargement des pages lorsqu’elles détectent des attaques de type Cross-Site Scripting (XSS). Ces protections sont en grande partie inutiles dans les navigateurs modernes lorsque les sites implémentent une politique de sécurité du contenu (CSP) forte qui désactive l’utilisation de JavaScript en ligne (« unsafe-inline »). Les paramètres valides pour cet en-tête sont :
- « 0 » pour désactiver la protection ;
- « 1 » pour activer la protection ;
- et « 1; mode=block » pour indiquer au navigateur de bloquer la réponse s’il détecte l’attaque plutôt que de la cacher à l’utilisateur.
Note: il est maintenant recommandé de ne plus utiliser l’en-tête X-XSS-Protection et de le positionner à 0 s’il est tout de même configuré.
L’en-tête X-Frame-Options :
L’en-tête de réponse HTTP « X-Frame-Options » peut être utilisé pour indiquer si un navigateur doit être autorisé ou non à rendre une page dans un objet HTML <frame>, <iframe>, <embed> ou <object>. Les sites peuvent l’utiliser pour éviter les attaques par détournement de clic (clickjacking), en s’assurant que leur contenu n’est pas intégré à d’autres sites. Les valeurs valides pour cet en-tête sont :
- DENY (le site ne peut pas se retrouver en iframe) ;
- SAMEORIGIN (peut être utilisé en iframe seulement sur son propre domaine) ;
- et ALLOW-FROM (l’utilisateur spécifie les sites autorisés sous forme de liste blanche).
Attention, cet en-tête peut bloquer des fonctionnalités de votre site si mal configuré.
L’en-tête HTTP Strict Transport Security (HSTS) :
L’en-tête de réponse HTTP « Strict-Transport-Security » (souvent abrégé en HSTS) informe les navigateurs que le site ne doit être accessible qu’en utilisant HTTPS et que toute tentative future d’y accéder en utilisant HTTP doit être automatiquement convertie en HTTPS. Bien implémenté, il permet de rendre les attaques Man-in-The-Middle plus difficiles à perpétrer. Les paramètres de cet en-tête sont :
- max-age=<temps-expiration>, le temps, en secondes, pendant lequel le navigateur doit se rappeler qu’un site ne doit être accessible qu’en utilisant HTTPS ;
- includeSubdomains, si ce paramètre facultatif est spécifié, cette règle s’applique également à tous les sous-domaines du site ;
- preload, demande aux navigateurs d’être inscrits en dur dans leurs listes HTTP preload
Attention, cet en-tête est à configurer si la version HTTPS du site web est accessible.
L’en-tête Content-Security-Policy (CSP) :
L’en-tête de réponse HTTP « Content-Security-Policy » permet aux administrateurs de sites Web de contrôler les ressources que le navigateur est autorisé à charger pour une page donnée. À quelques exceptions près, les politiques impliquent principalement de spécifier les origines des serveurs et les points de terminaison des scripts. Cela permet de se prémunir contre les attaques de script inter-sites (XSS). L’en-tête « Content-Security-Policy » doit remplacer dans le futur une partie des en-têtes HTTP de sécurité cités ci-dessus puisqu’il permet un contrôle très granulaire des ressources accessibles.
Les valeurs de cet en-tête sont multiples et plus complexes à paramétrer : elles sont définies dans le prochain chapitre de cet article.
2. Implémenter l’en-tête CSP
Content-security-policy peut être utilisé pour bloquer par exemple tous les scripts qui ne seraient pas appelés depuis un nom de domaine spécifique.
La liste des paramètres et leurs valeurs est disponible dans la documentation de Mozilla.
Par défaut, cet en-tête risque de casser certaines fonctionnalités de vos sites web : il n’est pas rare d’inclure des scripts depuis certains CDN ou d’avoir des blocs scripts écrits directement dans la page HTML (« inline« ).
Le ratio bénéfice/effort de l’implémentation du header CSP n’est pas assez élevé dans les cas suivants (d’autres mesures de sécurité auront d’avantage d’impact) :
- Applications statiques sans fonctionnalité de connexion ni cookies, qui sont hébergées dans leurs propres (sous-)domaines. Dans de tels cas, les attaques XSS sont une préoccupation mineure.
-
Applications complexes avec un historique de vulnérabilités XSS, qui utilisent des langages et des frameworks sans protections suffisantes contre les XSS. CSP est un mécanisme de sécurité supplémentaire, et non un substitut à un code source sécurisé et bien conçu. Dans de tels cas, passer du temps à améliorer la posture de sécurité de l’application (adopter des frameworks plus sûrs, revoir les parties critiques du code) est la meilleure approche.
Pour les autres cas où implémenter CSP constitue une amélioration efficace de la sécurité, une bonne pratique est de réécrire le code de l’application web afin de faciliter la migration vers un en-tête CSP strict : Google propose certaines règles à adopter pour faciliter la transition.
Si le code de l’application n’est pas maîtrisé ou que son changement est trop coûteux, il est possible de configurer l’en-tête CSP de manière plus flexible mais moins sécurisé en utilisant des outils : l’extension Firefox Laboratory permet de générer un en-tête CSP compatible avec votre site web. Il faut visiter toutes les pages de votre site web afin de vous assurer qu’aucune ressource n’est oubliée.
Une fois configuré, il est possible de tester la sécurité de l’en-tête HTTP content-security-policy grâce à l’évaluateur en ligne de Google : https://csp-evaluator.withgoogle.com/. Si l’en-tête a été construit en fonction du contenu du site web, il est fort probable que la sécurité ne soit pas optimale : pour améliorer la sécurité, il faut adapter les applications web.
Enfin, les paramètres report-to/report-uri peuvent être paramétrés de manière à détecter les infractions à la politique de sécurité dictée par l’en-tête CSP : que ce soit accidentel, à la suite d’un oubli, ou volontaire lors d’une attaque de type XSS par exemple.
3. Configuration des serveurs web
Note : les configurations ci-dessous ajoutent les en-têtes X-Content-Type-Options, X-Xss-Protection, X-Frame-Options et Strict-Transport-Security. L’en-tête Content-Security-Policy est à ajouter au cas par cas après avoir étudié son déploiement.
Apache
Dans le VHOST Apache du site web ajouter les en-têtes HTTP suivants (mod_headers activé) :
Header always set X-Content-Type-Options: « nosniff »
Header always set X-XSS-Protection: « 0 »
Header always set X-Frame-Options: « sameorigin »
Header always set Strict-Transport-Security: « max-age=31536000; includeSubDomains »
Nginx
Dans le VHOST nginx du site web ajouter les en-têtes HTTP suivants :
add_header X-Content-Type-Options « nosniff » always;
add_header X-Xss-Protection « 0 » always;
add_header X-Frame-Options « SAMEORIGIN » always;
add_header Strict-Transport-Security « max-age=31536000; includeSubDomains » always;
IIS
Ajoutez au fichier web.config sous le répertoire racine d’installation de IIS :
<system.webServer>
<httpProtocole>
<customHeaders>
<add name= »Strict-Transport-Security » value= »max-age=31536000″/>
<add name= »X-Content-Type-Options » value= »nosniff »/>
<add name= »X-Xss-Protection » value= »0″/>
<add name= »X-Frame-Options » value= »SAMEORIGIN »/>
</customHeaders>
</httpProtocole>
</system.webServer>
Dans tous les cas, redémarrez les serveurs web pour la prise en compte de la nouvelle configuration.
🛡️ DSecBypass vous accompagne sur les audits de sécurité de vos sites web, les défauts de configuration des en-têtes HTTP font partie des problèmes remontés. N’hésitez pas à nous contacter pour des informations complémentaires et/ou un devis personnalisé 📝.
